插件介绍
AD图库是一个Wordpress图库插件。您只需点击一下即可创建图库。AD图库包括5种不同的图库类型。有了这个插件,你可以在几步创建一个自定义图库。
添加图库
- 转到AD图库
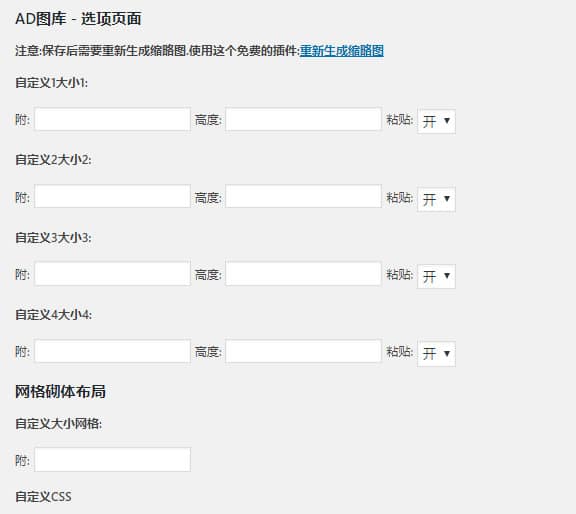
- Seggings(如果您要使用默认图像大小,此步骤是facoltative)
- 自定义1尺寸1 - >添加宽度和高度Imaga并设置,如果你想裁切图像或否(这一步是facoltative如果你想使用默认的图像大小)
- 保存设置(如果要使用默认图像大小,此步骤是易操作的)
-
- 画廊类型:选择您最喜爱的画廊。
- SGallery
- PrettyPhoto
- PhotoBox
- PhotoWall
- 过滤
- Img来源:选择img源码。(如果您已安装电子商务插件,则电子商务选项处于活动状态)
- 岗位
- AD画廊后
- Woocommerce
- Wp电子商务
- Jogoshop
- AD ALBUM
- 选择类别(允许多个类别)
- 精选图片/内容图片:使用此功能,您可以选择从哪里获得图片。
精选 - >精选图片。
内容图像 - >从体贴的最酷的图像(正确的方面记得你选择的缩略图正确时,从WP媒体上传器上传图像) - 选择自定义大小
- 默认(260px x 260px)
- 自定义大小(如果你有跟随facolartive的话)
- 号码发布/图片加载:插入一些帖子/图片加载(默认加载全部帖子)
- 包装宽度(仅插入一个数字,例如1000.保留100%为空)
- 包装对齐
- 左
- 右
- 中
- 项目边际例如:5px(允许内联边距,例如:2px 5px 2px 5px)
- 现在在预览步骤中编译选项图库选项卡
- 现在保存页面
- 保存插件后生成了一个简码:
- 复制并粘贴此简码在页面/帖子或小部件文本按添加新图库:
- 画廊类型:选择您最喜爱的画廊。
添加图库小部件
-
- 转到AD图库
- 添加新的图库
- 创建图库并生成简码
- 转到Widget区域
- 使用Widget文本
- 粘贴简码
- 保存小工具
- 现在创建widget画廊

添加自定义图像大小
-
- 转到AD图库
- 设置

- 插入图像大小宽度和高度
- 选择是否要裁剪或裁剪图像
- 保存设置
- 现在,创建新图库时,自定义图像大小可在“选择自定义大小”中找到
添加无限滚动
- 转到AD图库
- 添加新图库
- 编译所有通用设置
- 重要提示:号码发送/图像加载 - >插入一个号码
- 现在转到选项卡图库选择
- 键入SGallery或键入prettyphoto或键入photobox或键入photowall
- 选择无限滚动
添加网格砌体布局
- 转到AD图库设置
- 在自定义大小网格中插入
- 保存页面
- 转到AD图库
- 添加新图库
- 编译所有通用设置(重要:选择自定义大小 - >自定义大小网格)
- 现在转到选项卡图库选择
- 键入SGallery或输入prettyphoto或Type photobox
- 选择网格砌体Layour
适用版本
- WordPress4.1+
插件截图