插件介绍
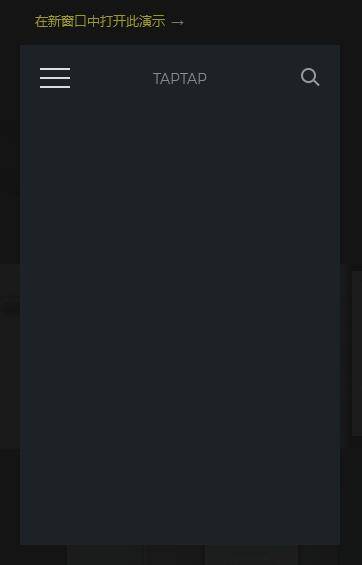
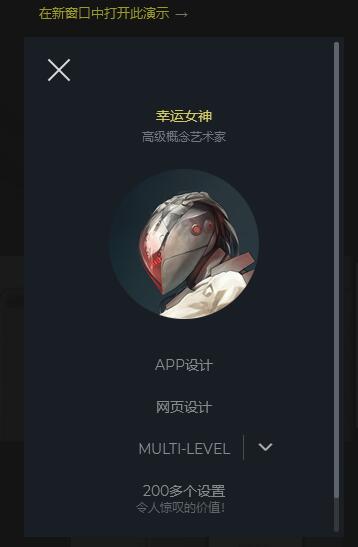
TapTap是一款WordPress的可定制响应式移动菜单,通过WordPress后台设置,添加和自定义所有的内容,让您做出一个非常漂亮的移动菜单
菜单按钮
- 左侧或右侧定位菜单按钮,然后以每像素精度微调顶部/侧面距离
- 6种不同的菜单按钮样式
- 每种款式都有规则和薄的变化(总共12个设计)
- 每个按钮都有两个不同的动画
- 设置自定义动画速度
- 设置按钮不透明度
- 自定义颜色,悬停颜色
- 将标签添加到菜单按钮
- 输入自定义标签文本
- 按钮位于按钮周围的任何位置,每像素精度
- 设置自定义字体大小
- 设置自定义字母间距
- 选择标签字体(12个选项可用,或使用主题字体)
- 如果隐藏了菜单按钮,标签将保持可见(如果输入了标签)并可用于激活菜单
- 自定义标签颜色,悬停颜色
- (可选)隐藏菜单按钮(如果您想使用自定义元素激活菜单,则非常有用)
LOGO放置
- 将LOGO左侧,中间或右侧定位,然后以每像素精度微调顶部/侧面距离
- 如果LOGO作为文字输入:
- 设置自定义字体大小
- 设置自定义字母间距
- 选择LOGO字体(提供12个选项,或使用主题字体)
- 自定义颜色,悬停颜色
- 如果LOGO作为图像输入:
- 设置自定义LOGO图像大小
- 可选择隐藏LOGO位置
搜索按钮
- 向左或向右定位搜索按钮,然后以每像素精度微调顶部/侧面距离
- 常规和瘦搜索按钮变体
- 可选择翻转搜索按钮以获取其他变化
- 自定义颜色,悬停颜色
- 添加标签到搜索按钮
- 输入自定义标签文本
- 按钮位于按钮周围的任何位置,每像素精度
- 设置自定义字体大小
- 设置自定义字母间距
- 选择标签字体(12个选项可用,或使用主题字体)
- 如果隐藏搜索按钮,标签将保持可见(如果输入了标签)并可用于激活搜索功能
- 自定义标签颜色,悬停颜色
- (可选)隐藏搜索按钮(以及功能)
搜索功能
- 设置自定义外观动画速度
- 搜索字段:
- 设置自定义搜索字段占位符文本
- 自定义搜索字段高度
- 对于RTL支持,请将搜索字段文本对齐到右侧
- 隐藏'清除字段'选项
- 设置自定义字体大小
- 设置自定义字母间距
- 选择标签字体(12个选项可用,或使用主题字体)
- 更改搜索字段背景不透明度
- 自定义搜索字段背景,占位符和搜索文本,关闭和“清除字段”按钮的颜色
- 设置背景叠加不透明度和颜色
页眉
- 显示/隐藏标题
- 设置自定义标题高度
- 更改标题背景颜色
- 更改标题背景不透明度
- 将标题添加到背景图像(作为完整背景或图案)
- 更改标题背景图像不透明度
- 显示/隐藏标题背景阴影(+设置阴影强度)
菜单容器,菜单,小工具等
- 常规:
- 显示菜单弹出为全屏或设置自定义宽度/高度
- 当菜单设置为从顶部/底部设置动画时,高度适用。
- 当菜单设置为从左/右动画时,宽度适用。
- 将菜单设置为通过淡入或从左,右,上,下滑动显示
- 设置自定义菜单外观速度
- (可选)显示当前的子菜单(在当前菜单项上打开菜单)
- 单击菜单项后可选择关闭菜单(在单页网站上有用)
- 对齐菜单内容左/中/右和上/中/下
- 在菜单容器内提供最大宽度的内容
- 更改菜单内容的缩放动画(任何缩放级别,正面或负面,或完全禁用)。
- 设置自定义左,右,上和下填充菜单容器
- 如果在桌面上,按ESC按钮关闭菜单并搜索
- 更改菜单背景覆盖颜色和不透明度
- 显示菜单弹出为全屏或设置自定义宽度/高度
- 背景:
- 添加背景图像或图案
- 更改背景图像定位
- 更改背景图像不透明度
- 改变背景颜色
- 更改背景颜色不透明度
- 创建动画,脉动的彩色背景(+更改动画速度)
- 添加标题,副标题文本:
- 更改字体(12个可用选项,或使用主题字体)
- 更改字体大小
- 改变字母间距
- 改变线高
- 将标题文本转换为链接
- 添加标题图片:
- 设置最大尺寸
- 将标题图像转换为链接
- 设置顶部和底部边距
- 手风琴菜单:
- 构建多级菜单(无深度限制)
- 向单级菜单项添加说明
- 设置菜单项和菜单说明之间的垂直间距
- 更改字体(12个可用选项,或使用主题字体)
- 更改字体大小
- 改变字母间距
- 改变线高
- 改变所有颜色
- 可以为顶级和次级项目以及菜单说明单独设置所有字体选项
- 向菜单项添加图标:
- 提供600多个图标
- 更改图标大小(分别用于顶级和子菜单项)
- 更改图标颜色(分别用于顶级和子菜单项)
- 可定制的样式滚动条:
- 自定义滚动条颜色
- 自定义滚动条粗细
- 自定义两侧的滚动条距离
- 自定义滚动条圆角
- 始终显示滚动条或仅在鼠标悬停时显示滚动条
- 如果启用了样式滚动条,它将仅显示在桌面上。在移动设备上,使用设备的本机滚动行为。
- 内容动画效果(在菜单打开/关闭时应用于所选内容):
- 缩放
- 不透明度
- 模糊
- 小工具位置:
- 窗口上方以及菜单下方的窗口小工具位置
- 文本小工具接受短代码
- 选择字体(12种可用选项,或使用主题字体)
- 设置自定义字体大小
- 设置自定义字母间距
- 设置自定义行高
- 更改颜色(标题,内容,链接)
- 单独为小工具标题和内容设置字体设置
杂项
- TapTap使用内置的WordPress自定义工具和菜单构建器。
- 以指定分辨率显示/隐藏
- 完全隐藏在指定的文章/页面上
- '智能标题'选项(当网站向下滚动时,标题元素滑出视图,向上滚动时滑回视图)。
- 当TapTap处于活动状态时,通过主题元素的类/ID 隐藏主题菜单,LOGO等
- 打开菜单时可选择锁定主体滚动
- 包括十几个精心挑选的字体变体(或使用您的主题字体)
- 从箭头指示器或完整的顶级菜单项打开子菜单
- 可选择在首页上默认打开 TapTap
- 通过自定义元素,通过激活器类切换菜单
- RTL支持
- WordPress多站点兼容
- 绝对/固定定位
- 将LOGO,搜索和标题显示在菜单的上方或下方
- (可选)不加载FontAwesome图标集(如果您不在菜单中使用图标或安装中的某些内容已加载此广泛使用的图标集,则非常有用)
- (可选)禁用视网膜支持(如果您没有使用插件中的图像可能性)
适用版本
- WordPress4.9+
插件截图