插件介绍
使用WooCommerce Notification查看可以帮助你给客户显示在店面的最近订单。并向潜在客户展示其他人正在购买您的产品。
插件功能
- 显示最近的订单
该插件从最近的 WooCommerce 订单中获取信息以显示。
-
- 选择要显示的订单:您可以选择显示已完成、正在处理、暂停、已取消、已退款、待付款或失败的订单。
- 订单时间:选择时间并显示从该时间到现在的订单。
- 排除产品:避免您不想出现在通知中的产品。
- 缺货产品: 该选项允许您选择是否在通知中显示缺货产品。
- 显示虚假订单
- 为选定的产品创建订单:选择一些产品并输入所需的信息。该插件将为所选产品创建虚假订单。
- 为所选类别创建订单: 如果您的商店有太多产品需要手动选择。此功能将帮助您选择产品以创建产品的虚假订单。
- 使用最新产品创建订单: 为最新产品创建虚假订单。帮助您向客户介绍新产品。
- 自动检测地址: 通过 IP(城市、国家)自动检测客户地址并在其附近创建虚假订单。
- 随机购买时间: 插件在您选择的时间阈值之间随机选择一个购买时间。
- 虚拟客户的名字和地址: 根据需要输入客户的名字和地址。该插件会将其与选定产品/选定类别/最新产品和随机购买时间混合以创建虚假订单。
- 多个 WOOCOMMERCE 通知消息
您可以根据需要添加和配置任意数量的消息。每条消息将显示在不同的单个弹出窗口中。
- 简码:使用简码配置您的消息。系统将从您的订单中删除此信息或自动创建。
{first_name} - 客户的名字
{city} - 客户的城市
{state} - 客户的州
{country} - 客户的国家
{product} - 产品标题
{product_with_link} - 带有单个产品页面链接的产品标题
{time_ago} - 时间购买后
{custom} – 使用自定义简码 - 设计
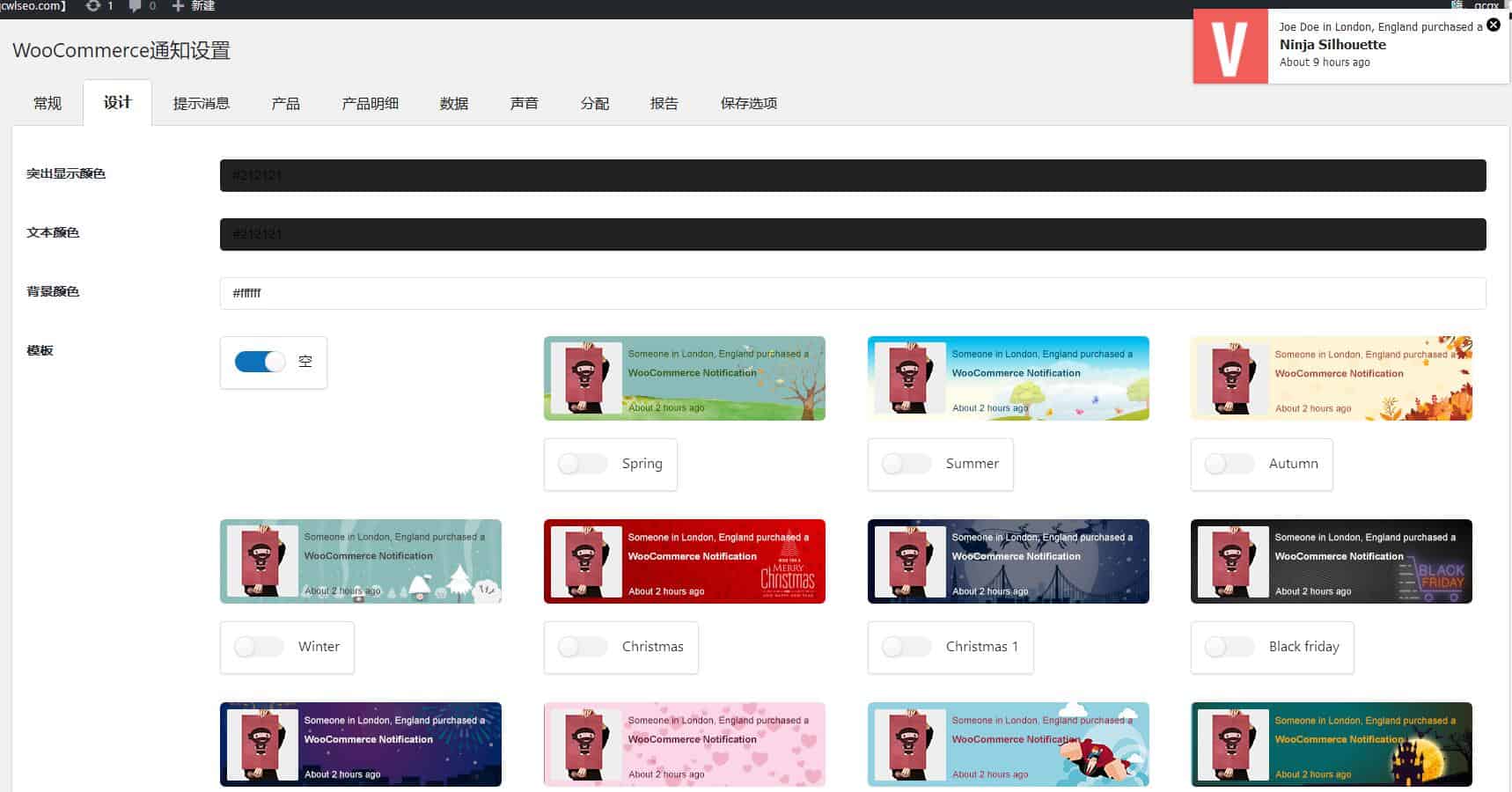
WooCommer 通知插件提供了许多选项来帮助您根据需要配置弹出窗口。
-
- 选择弹出的背景图片:现在有3张背景图片可供选择,会经常添加。
- 配置文本颜色、产品名称和背景。
- Border-radius:配置弹窗的边框半径。
- 可用 4 个弹出位置,2 个产品图像位置。
- 启用/禁用关闭图标。
- 出现和消失的效果。
- 弹出窗口出现时的音效。
- 添加您自己的自定义 CSS。
- 选择产品图片尺寸,3个选项可供选择。
- 可点击的产品图片:弹出的产品图片现在是可点击的。它将重定向到单个产品页面。
- 显示父产品图片:如果产品变体没有产品图片,插件将显示父产品图片。
- 显示当前产品或同类产品:插件将显示客户正在查看的产品或同类产品。
- 分配页面: 在设置中启用/禁用主页/结帐页面/购物车页面上的插件。可以为其他页面分配条件标签。
- 显示来自特定页面的通知:您可以使用“条件标签”选项在特定页面上显示通知,具体取决于该页面匹配的条件。只需指明要显示通知的页面的 ID 或标题。
- 设置 显示通知的时间、显示延迟时间、循环时间。
- 其他
- 适用于移动设备:该插件可在移动设备和响应式设备上完美运行。
- 保存日志: 保存日志帮助系统在访问者点击通知时存储信息。然后网站管理员可以统计点击次数并分析波动销售。报告系统允许按日期或产品名称统计点击次数。
- 实时查看用户与您的通知交互: 通过特色保存日志,管理站点将了解有关客户对通知中显示的产品的态度和行为的更多信息。
- 速度:通过使用 Ajax 技术,通知将在站点加载后加载。该插件不会影响您网站的加载速度。
- 易于使用:该插件采用友好的界面设计。只需几分钟即可设置最佳默认设置
适用版本
- WordPress4.5+
- WooCommerce2.6+
插件截图